Cloud Front는 앞에서 말했듯이, 콘텐츠의 사용자가 S3에 바로 접근하지 않고 사용자와 가까운 엣지 로케이션에 접근하여 더 빠르게 콘텐츠를 이용할 수 있게 만들어주는 서비스이다.
이러한 Cloud Front를 만들고 간단한 웹페이지를 호스팅해보자.
이 과정에서 우리는 Cloud Formation을 사용하는데, Cloud Formation은 스택들의 조합을 템플릿으로 만들어두고 간단하게 만들 수 있게 해 놓은 기능이다.
이 기능을 사용하면 AWS 안에 있는 여러 서비스들을 한 번에 만들고 이용할 수 있다.
1.Cloud Formation 스택 생성
AWS에 로그인 후, Cloud Formation에서 스택 생성을 누른다.
https://s3-eu-west-1.amazonaws.com/tomash-public/AWS/s3bucket_with_cloudfront.yml우리는 Amazon S3 URL로 위의 주소를 사용한다.

Designer에서 보기를 눌러 어떻게 생겼나 구경하자.

CfDistribution - S3에 있는 자료를 배포해 주는 역할을 한다. 도메인이 부여된다.
CfOriginAccessidentity - 사용자가 바로 S3에 접근하지 않고, OAI를 통해서만 콘텐츠에 접근할 수 있게 한다.
클라우드 프런트에 있는 자료만 열람이 가능하게 만든다.
S3 - 콘텐츠의 저장소
S3 BucetPolicy - S3의 정책을 담당
S3에 파일을 올리면 CfOriginAccessidentity를 통해 참조되고 그러한 파일을 CfDistribution의 도메인을 통해 열어 볼 수 있다.
저 위의 URL을 입력한 뒤, 나오는 설정들은 모두 기본 설정으로 둔다.

그러고 나서 이벤트에 가보면, 우리가 입력한 URL에 따라 Cloud Formation이 하나씩 만들어나가고 있다.

다 만들어지면 상태에 CREATE_COMPLETE가 나온다.
이제 출력 탭에 들어가 보자.

CfDistributionDomainName에 주소가 있다.
저 주소를 통해 cloudfront에 있는 콘텐츠에 접근이 가능하다.
지금은 우리가 만든 S3에 아무것도 없기 때문에 빈 파일이 나온다.
2. S3에 파일 넣기
Cloud Formation에서 자동으로 만든 S3의 버킷의 이름은 매우 길다.

여기에 우리는 index.html를 넣을 것이다.
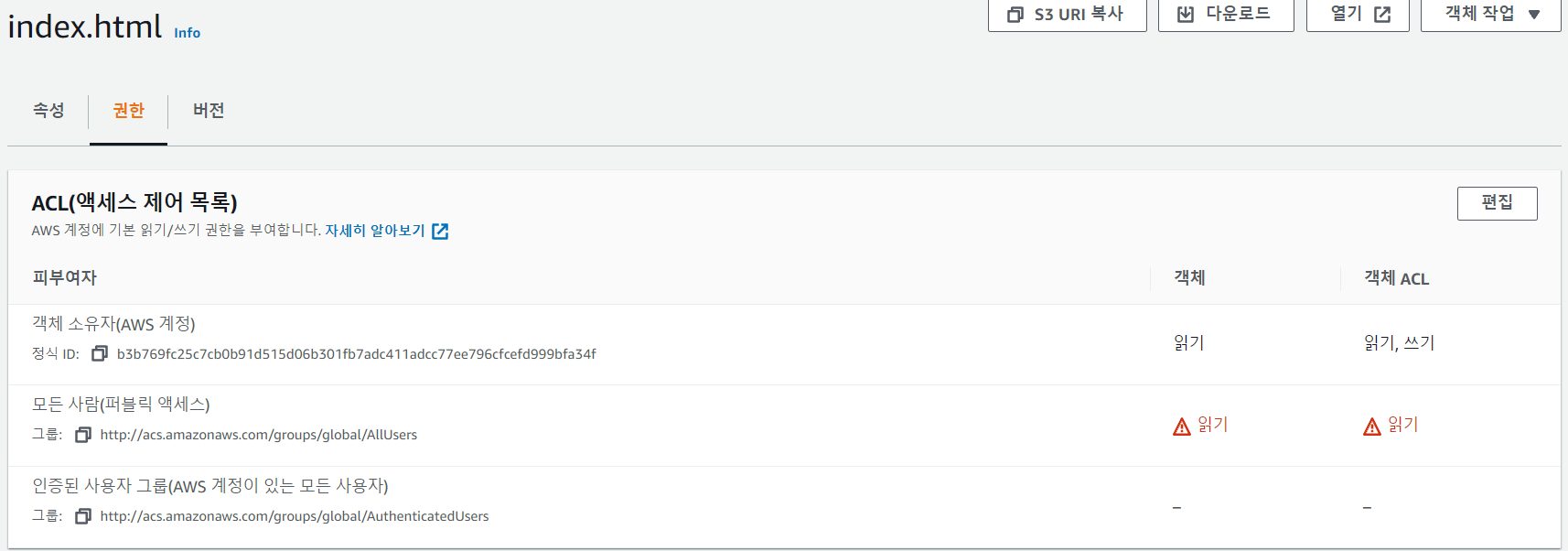
먼저 권한에 들어가 퍼블릭 액세스 설정이 어떻게 되어있는지 확인해보자.

퍼블릭 액세스가 열려있다.
index.html을 올리고 퍼블릭 액세스가 차단되어있고, 사용자가 바로 S3의 객체 URL에 바로 접근하면 차단되어야 정상이다.
그리고 위의 CfDistributionDomainName을 통해 index.html에 접근했을 때는 접근이 가능해야 정상이다.
근데.... 내 생각과 좀 다르다.


CloudFront의 접속은 가능해야 하는데, 이상하게 접근이 불가능하다.
index.html의 퍼블릭 액세스를 열어두고 다시 해보자.

열었고

바로 S3의 객체 URL로 접근하는 것도 되고

cloudfront로 접근하는 것도 가능하다.
내가 무엇을 잘못하고 있는지 왜 퍼블릭 액세스를 차단하면 cloudfront에서도 접근이 불가능한지 모르겠다.....
아는 사람이 있으면 답변을 부탁드립니다......
'섭섭의 공부 > Cloud Computing' 카테고리의 다른 글
| [7주차] AWS - Auto Scaling 사용하기 (0) | 2021.10.08 |
|---|---|
| [6주차] AWS - CloudFront를 이용하여 콘텐츠 전송 (0) | 2021.10.08 |
| [7주차] AWS - Auto Scaling 이론 (0) | 2021.10.07 |
| [6주차] AWS - Elastic Load Balancer 사용하기 (0) | 2021.10.07 |
| [6주차] AWS - Load Balancing (0) | 2021.10.07 |